Locally Grown
UX DESIGN, UX RESEARCH
Locally Grown is a company under the "Local Foods" organization that specializes in the delivery of locally grown and produced foods. We proposed solutions to encourage users to order fresh, healthy meals and groceries straight to their homes
Project Overview
Approach
User Personas
Story Mapping
User Surveys
Competitive AnalysisInfo. Architecture
Wireframing
Hi-Fi Design
A/B TestingContext
Locally Grown is a company under the "Local Foods" organization that specializes in the delivery of locally grown and produced foods through its mobile app. The company delivers produce, fruit, artisan foods, groceries, and meals from local restaurants, straight to the user's kitchen.
For this project, I was tasked with researching, crafting, prototyping, and testing solutions for the organization's home, about, and service pages as well as an introductory email.
Problem
Differentiate Locally Grown from other food delivery apps. Solution
An easy-to-use and navigate application designed to encourage users to order healthy meals and groceries to their homes. The end product is based on user research, competitive analysis, and best practices.
Research
User persona creation
We approached this project by creating two user personas to represent two prototypical Locally Grown users. These personas were based on competitive market research and the typical users of Locally Grown competitors (Postmates, Uber Eats, Doordash) .
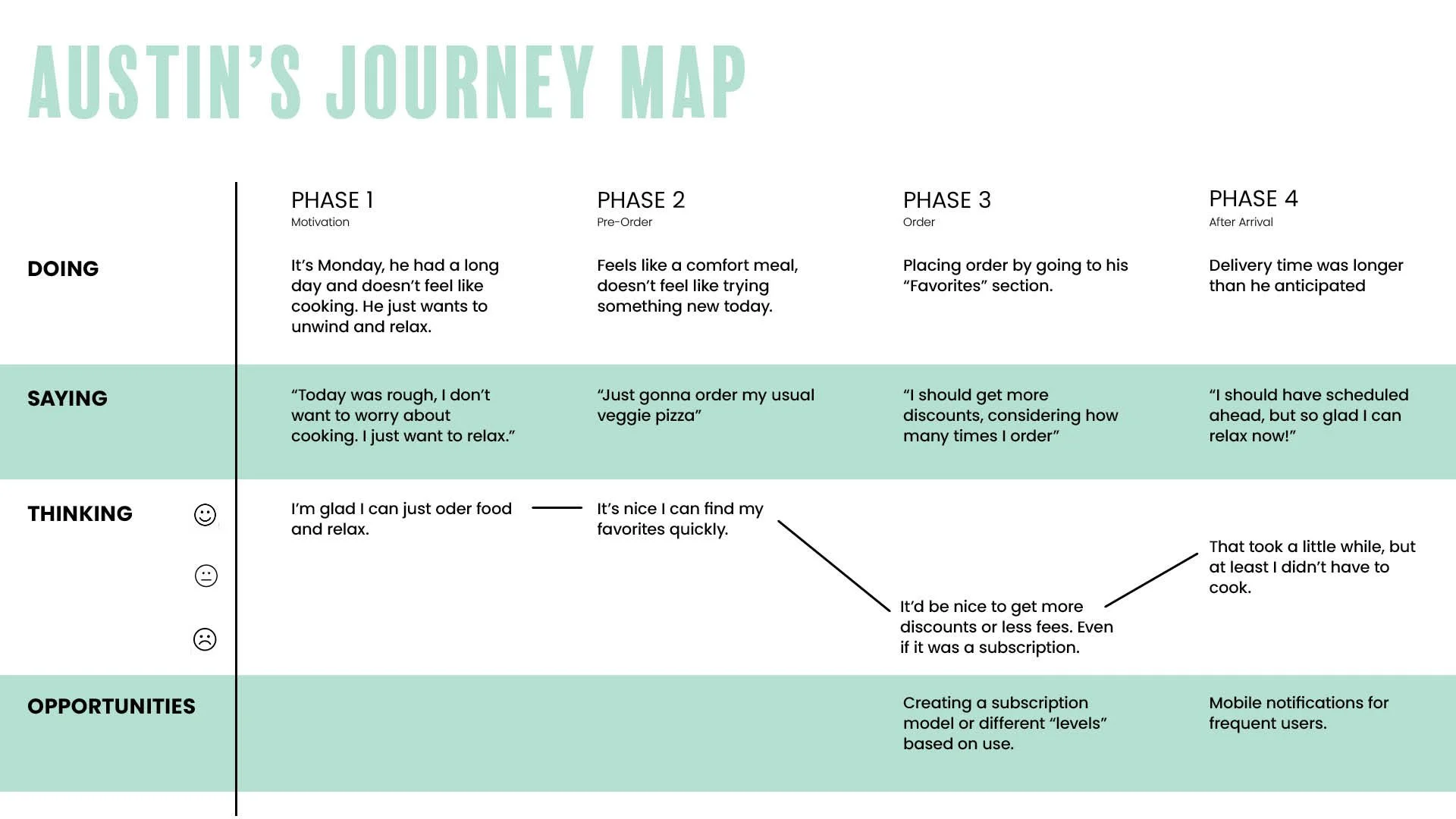
Journey Mapping
After creating the two personas, we began mapping each user journey to understand how each user may interact with the product. We wanted to highlight what the user may be doing or thinking when using the product and highlight any possible opportunities. This allowed us to create more empathy for the user and understand their perspective when using the product.
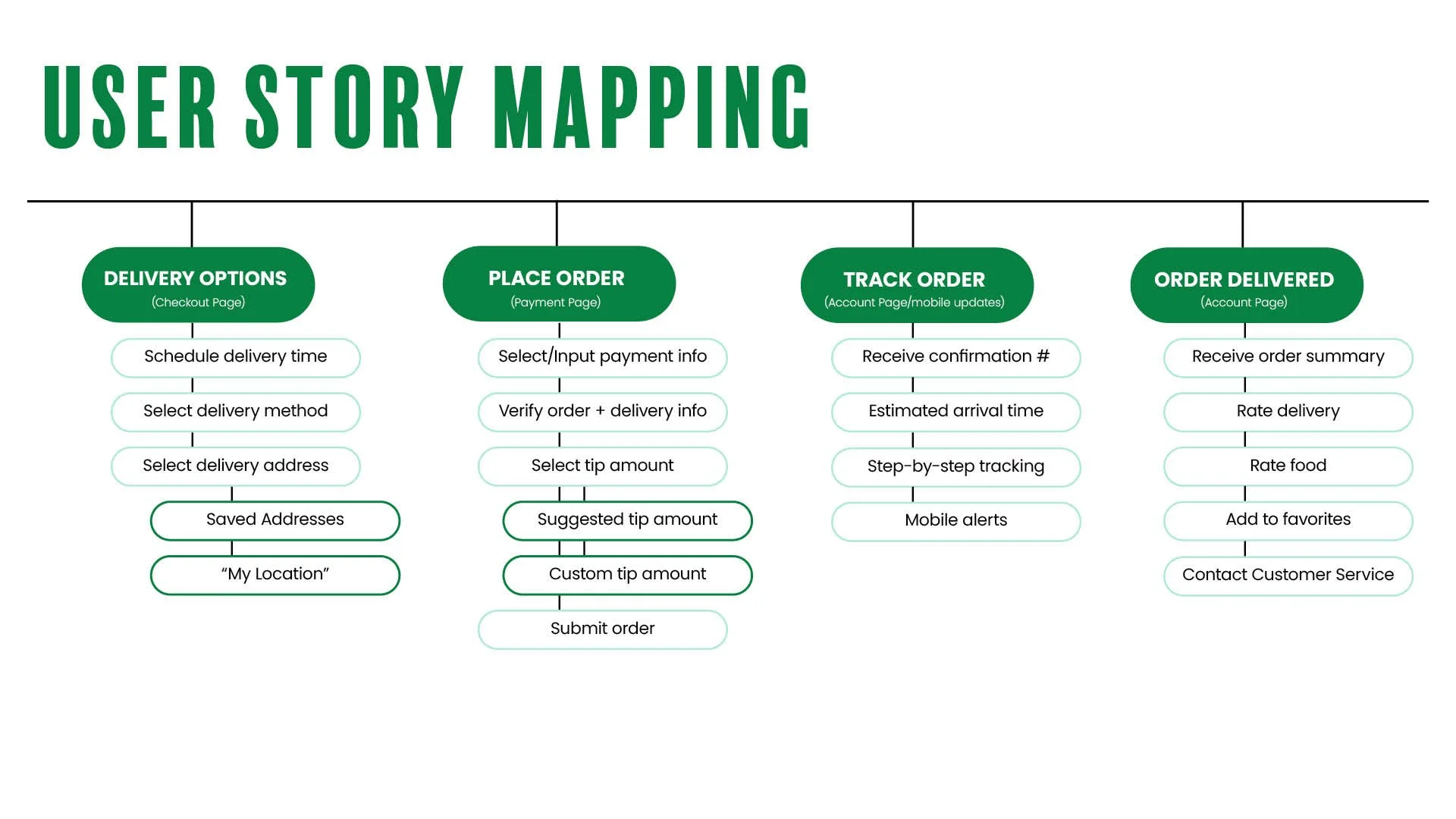
User Story Mapping
We then used a story map to break down how a user may navigate the website. This was beneficial in highlighting the goals of the users in visiting the site, what they may encounter, and visualizing how they will travel through the website.
After identifying a typical Locally Grown user, we outlined the general blueprint of the Locally Grown website and application. We began researching and drafting the information architecture of the website and application. This step is beneficial in tracking how users move through a website or application, helps identify areas of opportunity, and ensures the final solution is user-centered.
To organize the content of Locally Grown, we analyzed direct competitors such as Uber Eats and Postmates to gain insight into the organization of their content. Based on that information, we created a sitemap based on competitor "top categories." However, since Locally Grown specializes in locally grown and produced foods, we also ensured we called out categories such as "Healthy, "Salads, and "Dietary" restrictions.
Information Architecture Navigtion
User Story Mapping
We then used a story map to break down how a user may navigate the website. This was beneficial in highlighting the goals of the users in visiting the site, what they may encounter, and visualizing how they will travel through the website.
UX Flow
Lastly, in this section, we also created a Locally Grown UX Flow to experience how users may navigate the website and application and to uncover any "leaky" UX or areas of improvement.
User Survey + A/B Testing
Once we had a clear understanding of the typical Locally Grown user, their needs, goals, and possible paint points, it was necessary to gain insight from potential users.
To do that, we conducted two user surveys and distributed each survey to approximately 14 surveyors for a total of 28 responses. The survey questions were all the same except for two questions to conduct A/B testing in our responses. Our goal was to uncover the importance of discounts and what qualities were most important for users in a food delivery service.
Key Takeaways
Based on the data collected we began drafting, wireframing, and editing the final product to ensure it aligned with the needs of users. Out three key takeaways were highlighting the quality of Locally Grown, emphasizing “healthy” options for users, and allowing users to find options based on top categories.
Design
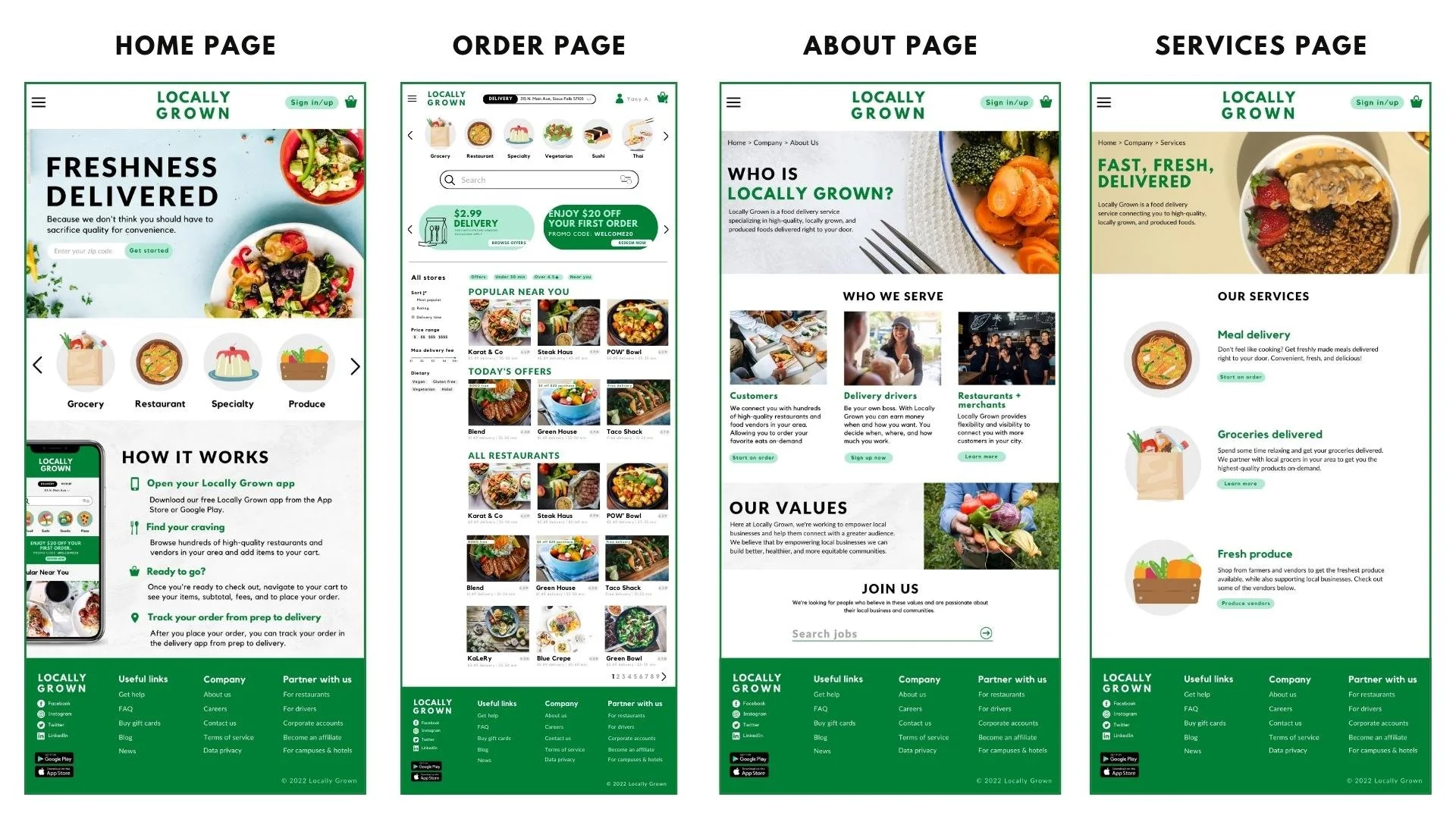
Wireframing
After analyzing competitors and their strengths and opportunities, identifying users through user personas, journey mapping how users would navigate the product, story mapping what content they may interact with, outlining the information architecture of the website, and conducting user surveys to understand and analyze the needs of users it was time to create high fidelity wireframes based on the information uncovered. The end product and content is a user-focused solution based on research and data that benefits both the end-user and the business.
Reflection
Learnings
If I would have had more time, I would have worked on conducting more extensive user research. The pool of 28 respondents provided a good starting point, but I feel the project would have benefitted from a larger and more diverse pool of respondents.